Vue.js 初體驗
開始學 Vue.js 時,發現這幾年的 Web UI 真的變化很大. 由其是從 node.js 出來之後由其明顯.只好惡補一下 npm, webpack 這些技術好得以入門. 但其細節的設定還是要慢慢的深入.沒辦法一口吃不成胖子啊.
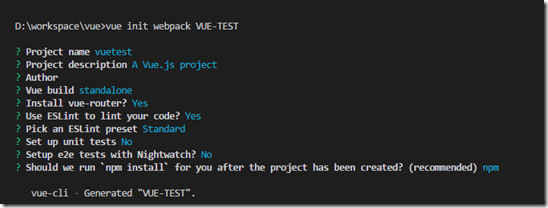
在寫 Vue.js 中其官方文件 ( https://cn.vuejs.org/v2/guide/installation.html ) 真的幫助很大.依官方文件步驟一個基本上的 vue project基本上的配置都幫你搞定了.
最後依其步驟執執行是否建立成功.
接著試修改一下其內容. 開始 App.vue file.
再來查看一下畫面,即可看到大大的 “ Hello World ”,第一個 vue project 完成了….






留言
張貼留言