Vue.js – Vue Router 的介紹
在看到 Router 時也是第一次接觸到 SPA (Single Page Application) 這個名詞 . 簡單的說就是把 Web Application 變成是 Desktop Application 來開發. 基本上傳統的 Web Site 採取多頁式 ( Multi-Page ) 做法,而是如何把 UI 從 Server-side 移到 Client-side,資料的部份整合 REST API ,做到真正的前後端分離.

Router 的工作就是為了把 Server 的路由變成是 Client 端,頁面的切換全部交給 Client 來處理.
vue 在 init project 時會詢問是否要使用 vue router library,在建立 project 時幫你加入 router 的功能.這個檔案就是在配置路由來取代 hyperlink 回 Server 的部份.
試著修改路由的配置及加入 element-ui 的 NavMenu 的 library 做過簡單的範例.
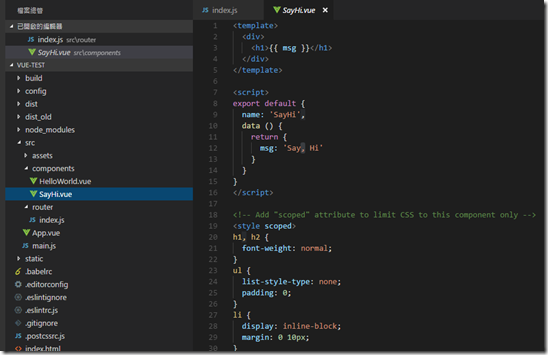
首先在其 components folder 中加入 SayHi.vue,做其簡單的輸出.
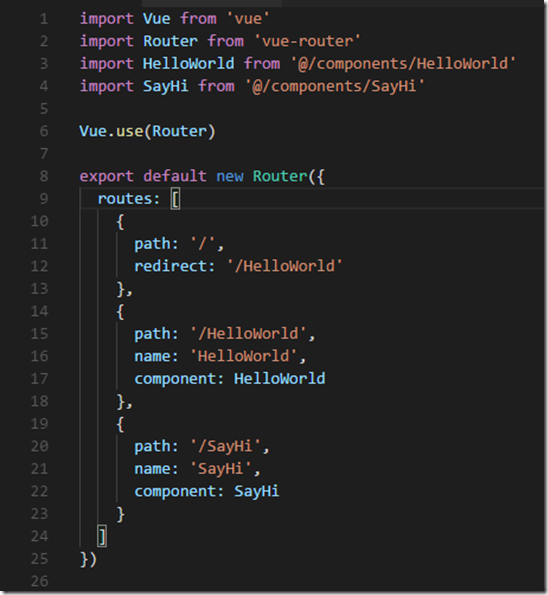
再來修改 router folder 中的 index.js,定義 Path 所要載入的 component 組件( UI ) 為何.
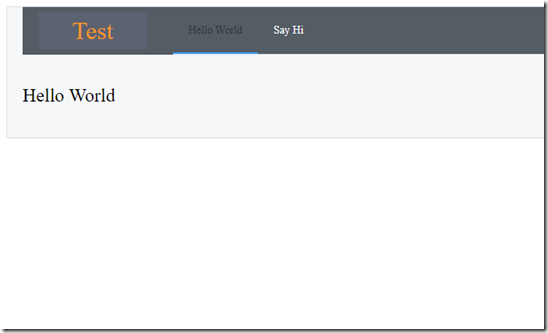
最後修改 App.vue,加入 router-view 這個 Tag,來定義所要顯示的區域 .
最基本的 router 功能就完成. 來看一下最後的畫面.








留言
張貼留言