Vue.js - 使用 babel-plugin-component 減少 File Size
雖然已成功使用 element-ui 來開發,但其 build 出來的 file size 還真的有夠大. 再來就依官網所說的使用 babel-plugin-component 來減少 file size . 使用 npm 來按裝 babel-plugin-component.
再來修改 main.js
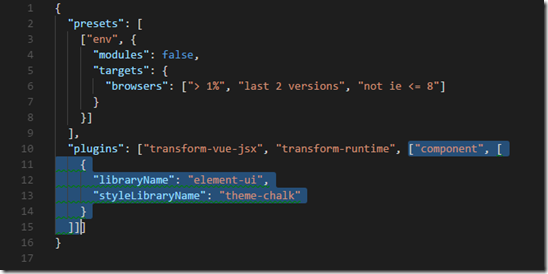
重點是 .babelrc 這個 file,我依官網的來修改在執行時會有錯誤訊息,可能是版本新舊的關係,故做點小修改才沒有錯誤訊息.
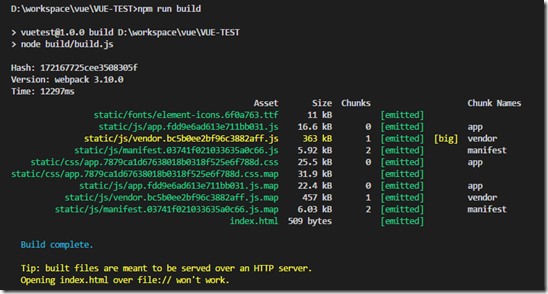
比較一下使用 babel-plugin-component 前後 build 出來的 file size 二者的差異,檔案的大小對瀏覽器載入的時間是正相關啊.






留言
張貼留言