Vue.js - 加入 Element Component
工欲善其事,必先利其器,awesome-vue ( https://github.com/vuejs/awesome-vue )幫我們收集了很多的關於 Vue.js 的 resource ,有好的材料當然也要配上好的料理才行. 在選取技術最重要的不外乎 resource 的多寡,當有問題時可以取得解答和大量的 component 可以加速你的開發是我列入選取的重要選取條件之一.
Vue.js 的 UI Framework 的部份我選擇使用 Element 來當做我之後開發的 library.最快上手不外乎是官方文件 ( http://element.eleme.io/#/zh-CN ) .
接著之前的範例,加入其 Element library ,一樣透過 npm 來安裝 element-ui
接著在 main.js 中宣告使用 element-ui
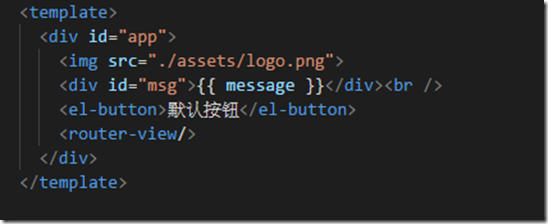
最後修改一下 App.vue 來測試是否可正常執行.
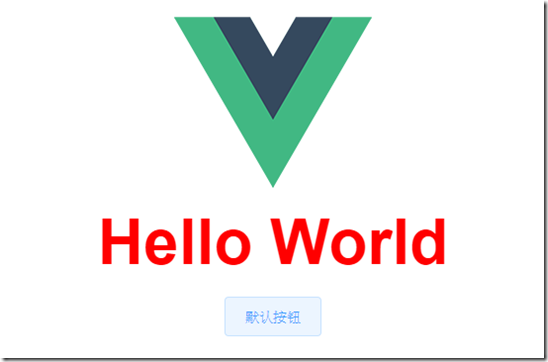
執行畫面如下,可以看到 Button 可正常的顯示.





留言
張貼留言