Vue.js - 基礎介紹教學
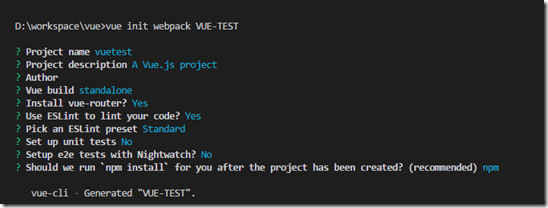
今年的 iT邦幫忙鐵人賽中剛好就有位鐵人利用了 30 天的時間,天天一篇文章從頭到尾來介紹 vue.js 的基礎教學,這真的是太佛心來了,在此記錄一下也方便以後有需要的時候可以直接取得相關的訊息. vue & vuex 01 - Vue Introduction & 鐵人賽說明 vue & vuex 02 - 使用 Vue-cli 安裝 vue 和 webpack 環境與相關套件 vue & vuex 03 - Hello World & 雙向綁定 vue & vuex 04 - 使用 vue-router 建構 Single Page Application vue & vuex 05 - 攝氏轉換華氏工具 - I (computed) vue & vuex 06 - 攝氏轉換華氏工具 - II (v-if, v-show, methods) vue & vuex 07 - component - I (元件拆解,合併,靜態資料引用) vue & vuex 08 - component - II (v-for 小幫手解決重複元件) vue & vuex 09 - component - III (slot 在元件上鑽洞) vue & vuex 10 - 什麼是 vuex? vue & vuex 11 - 計數器 - I (vuex 職權與流程說明) vue & vuex 12 - 計數器 - II (action, mutation 傳遞資料) vue & vuex 13 - 經典 todo list - I (create, read) vue & vuex 14 - 經典 todo list - II (改變狀態與 delete) vue & vuex 15 - 經典 todo list - III (update) vue & vuex 16 - 自訂按鈕 custom checkbox ($emit, $on) vue & vuex 17 - 覺得 store 有點亂,動手拆成 modules 吧! vue & vuex 18 - 開發小技巧 vue ...