Flex - 使用 Popup 及 Title Window 達到 modal window 的效果
在 Flex 中並沒有提供 modal window 的 component,故可利用 Popup 及 Title Window 來達到此效果.
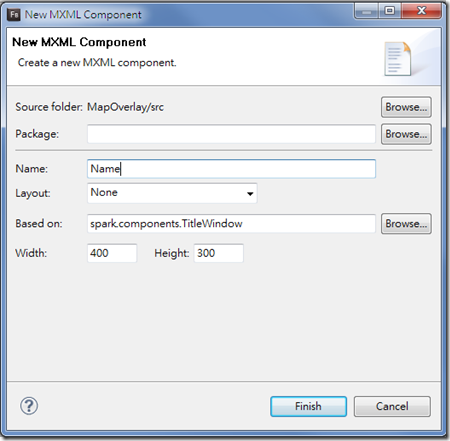
1. 首先建立一 Flex MXML Component ,Based on : spark.components.TitleWindow
2. 需在 Close Event 中加入 “PopUpManager.removePopup(event.target as IFlexDisplayObject)” 這段程式碼,讓 UI 隱藏起來;Source Code 如下所示:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
title="Data Source" horizontalCenter="center"
width="360" height="370"
close="closeHandler(event)">
<fx:Script>
<![CDATA[
import mx.core.IFlexDisplayObject;
import mx.events.CloseEvent;
import mx.managers.PopUpManager;
protected function closeHandler(event:CloseEvent):void
{
PopUpManager.removePopUp(event.target as IFlexDisplayObject);
}
]]>
</fx:Script>
<s:layout>
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle" />
</s:layout>
</s:TitleWindow>
3. 在所需使用 modal window 的部份加入下列程式碼:
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
//所建立的 title window component
private var dataSourceWin : DataSource = new DataSource();
protected function dataSourceBtn_clickHandler(event:MouseEvent):void
{
PopUpManager.addPopUp(dataSourceWin, this, true);
PopUpManager.centerPopUp(dataSourceWin);
}
]]>
</fx:Script>
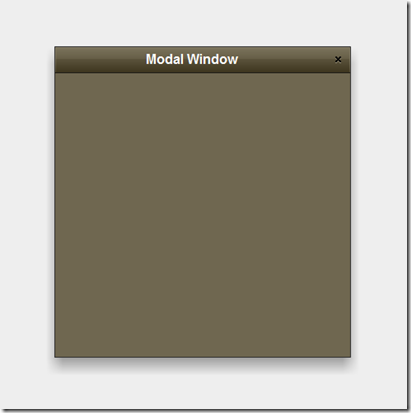
完成上面的部份就可以在 Flex 中實現 modal window,那顯示如下所示:



竟然搜尋到你的blog
回覆刪除