Flex – Mouse Event 之 Scope 的描繪
一般的繪圖程式都會提供 Mouse Down 時拖拉會出現所選取的 Scope,而 Mouse Up 時其 Scope 就不會見.那在 Flex 上如果去實作這個部份呢?在此提供一個簡單的方式.
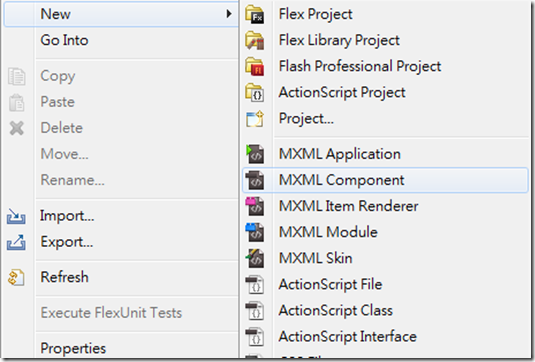
1. 新增 MXML Component File, 取名為 Scope.mxml
那它的內容如下所示:
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:Rect width="100%" height="100%" alpha="0.2">
<s:fill>
<s:SolidColor color="#8080FF" />
</s:fill>
</s:Rect>
</s:Group>
2. 在 Default Application 中的內容如下所示:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
applicationComplete="application1_applicationCompleteHandler(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
private var scope : Scope = new Scope();
private var isScope : Boolean = false;
private var startX : Number = 0;
private var startY : Number = 0;
protected function application1_applicationCompleteHandler(event:FlexEvent):void
{
scope.name = "scope";
}
protected function canvas_mouseDownHandler(event:MouseEvent):void
{
var s : Scope = canvas.getChildByName("scope") as Scope;
if (s != null)
canvas.removeElement(s);
scope.top = event.localY;
scope.left = event.localX;
startX = event.localX;
startY = event.localY;
scope.width = 0;
scope.height = 0;
canvas.addElement(scope);
isScope = true;
}
protected function canvas_mouseMoveHandler(event:MouseEvent):void
{
if (isScope) {
scope.width = event.localX - startX;
scope.height = event.localY - startY;
}
}
protected function canvas_mouseUpHandler(event:MouseEvent):void
{
isScope = false;
var s : Scope = canvas.getChildByName("scope") as Scope;
if (s != null)
canvas.removeElement(s);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:layout>
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle" />
</s:layout>
<s:Group id="canvas"
mouseDown="canvas_mouseDownHandler(event)"
mouseMove="canvas_mouseMoveHandler(event)"
mouseUp="canvas_mouseUpHandler(event)">
</s:Group>
</s:Application>
在所需提供的 Container 中設定 mouseDown, mouseMove & mouseUp 這三個 Event,那 source code 的部份如上所述,最後就會顯示如下所示:



留言
張貼留言