Flex - 初探 BlazeDS
最近因 Requirement 需在 Web 上提供 interaction 的功能,故需使用 RIA 的技術來解決這個問題.使用 Java 做為 Server Site 的技術,故 Client Site 就選擇 Flex 吧~
Flex 是一種 Client 端的技術,資料的部份需從 Server 端去取得, JAVA 的部份使用的 adobe 提供的 BlazeDS!它是 server-base java remoting and web messaging technology ,BlazeDS development guide 提供了不錯的入門,它包括了 RemoteObject, HTTPService, WebService, Producer and Consumer components.
首先在您的 Web Project 中的 web.xml 中加入
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
其次在 WEB-INF 中入 flex folder 中 messaging-config.xml, proxy-config.xml, remoting-config.xml and services-config.xml 這四個 files.
這4個 files 它們分別代表的意義請參考 BlazeDS development guide 這份文件.
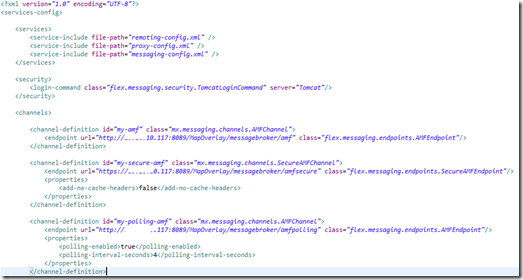
在 services-config.xml 需修改 channel-definition 中的 IPAddress,此部份需看最後此 Web 所 Deploy 至 Server Site 的 IPAddress 為主.
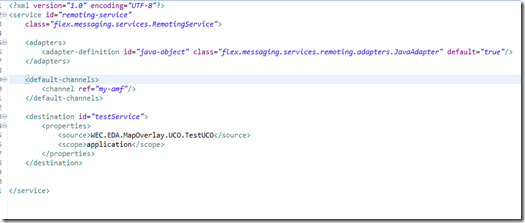
在 remoting-config.xml 需修改 destination 這部份的 xml node ,看您需要的 Service 為何?註冊至 BlazeDS 中,讓 Flex 在使用此 Service 時, BlazeDS 可以找到此 Service.
當完成上面的部份,此部份您已完成 Server Site 上的部署了.那接下來就是 Flex 如何呼叫此 Service.
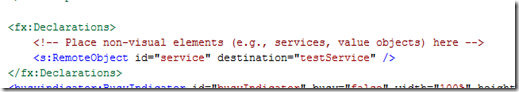
首先在您 Flex 的 mxml 中加入 RemoteObject(tag) 的宣告.其 destination 的 value 為之前在 remoting-config.xml 中 destination(xml node) id 的 value.
在 Flex Compiler arguments 中會加入 –service “{your folder path}\services-config.xml” 來提供此 Service 的位置,讓 Flex 可以呼叫.
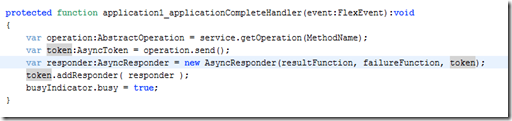
最後在程式碼中呼叫此 service 所提供的 Method 來取得您所需的 data.
| MethodName | Service Method Name |
| resultFunction | handle result’s function |
| failureFunction | handle failure’s function |
| token | send object in async responder scope. |
故就完成了 Flex 中可以取得 Server Site 中的 data 了.
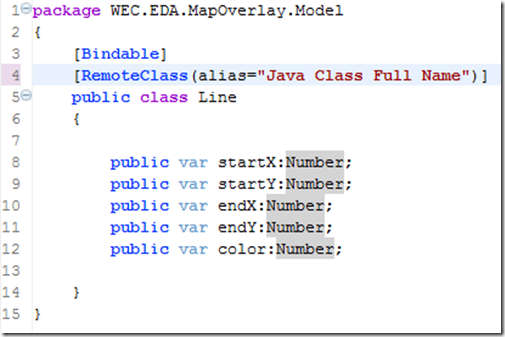
那雙方的 Data 是以 Model 的方式傳送時,此部份只要在 Flex 中建立 Model 的 Class 上標示 Attribute 即可自動 serialize 和 Deserialize ,無需再做任何 Coding 的動作.真的是太讚了啦!!!








留言
張貼留言