Vue.js – vuex 狀態管理
入門前最後需了解的一個 library ,vuex 這集中式存儲管理所有組件的資料狀態. 當一個 app 在做非同步處理時,我們希望可以有個 Loading 的畫面可以讓使用者知道 app 是有在 work 的,一般都是把這個功能做在主頁面上,其它的子頁面都是呼叫主頁面的 method 來 enable/disable,這個時候就是 vuex 上場的時機了.
Vuex 這個部份網路上已有很多的介紹了,請自行善用 Google 大神吧.
Vuex 觀念

首先我們依照官網的步驟安裝 vuex
在來在 src 下新增一個 store 的資料夾,裡面分別有 5 隻 js 檔案
分別在各個 js 檔案中撰寫相對應的程式碼.
mutations_types.js
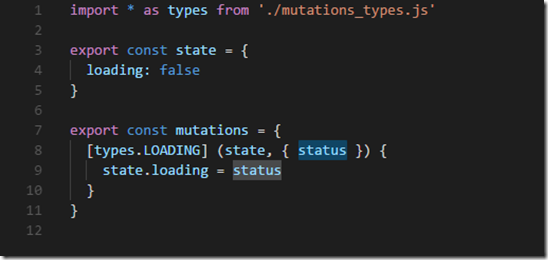
mutations.js
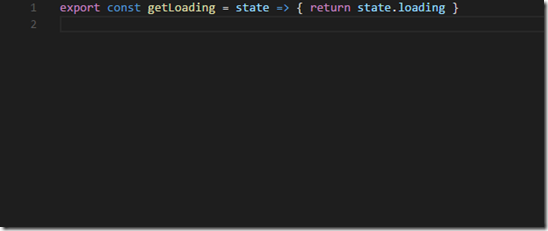
getters.js
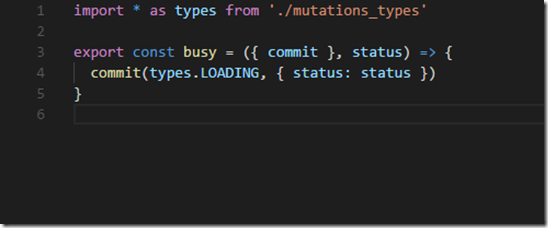
actions.js
index.js
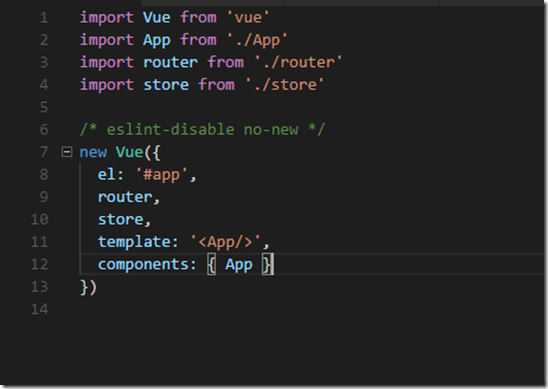
按著在 main.js 中引用 store 中的 js 檔案.
接著我們修改 App.vue 這個 main page
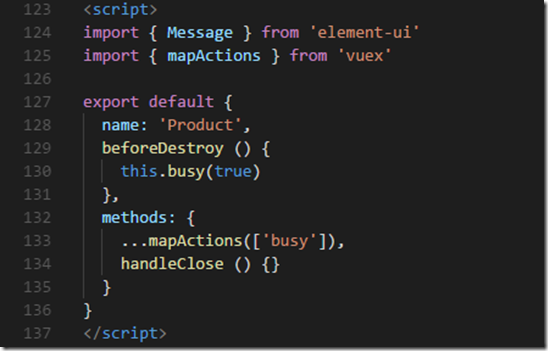
接著修改 component 的程式碼
如此就可以在切換頁面時出現 Loading 的效果.
PS : 這個時候在 run 時會有 error 的問題, “ …mapActions “ 這個 method 無法 compile,需安裝Stage 2 preset 來 bypass 這個錯誤訊息.相關的訊息如下:
https://forum-archive.vuejs.org/topic/5023/i-am-getting-an-error-when-i-use-mapgetters-on-vuex-2-0
https://babeljs.io/docs/plugins/preset-stage-2/
.babelrc file













留言
張貼留言