.NET – 在 ASP.NET MVC 3 中使用 Microsoft Chart Controls Library
Microsoft 提供了免費的 Chart Controls Library,其提供的範例都是 ASP.NET Web Form 的部份,需在 ASP.NET MVC 中使用的話又需使何設定呢?在此提供一個簡單的範例.
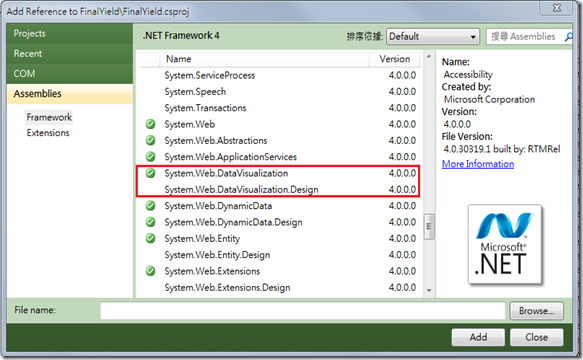
1. 在你的 MVC Web Project 中加入 System.Web.DataVisualization Library
2. 在 Web.config 中加入 assembly, httpHandlers 及 handlers.
<?xml version="1.0" encoding="utf-8"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=152368
-->
<configuration>
<connectionStrings>
<add name="xx" connectionString="user id=userId;data source=DBName;password=pwd;" />
</connectionStrings>
<appSettings>
<add key="webpages:Version" value="1.0.0.0" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="System.Web.Abstractions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Routing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Data.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" />
<add assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
<authentication mode="Windows" />
<pages>
<namespaces>
<add namespace="System.Web.Helpers" />
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="System.Web.WebPages" />
</namespaces>
</pages>
<httpHandlers>
<add path="ChartImg.axd" verb="GET,HEAD" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" validate="false" />
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<remove name="ChartImageHandler"/>
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD" path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</handlers>
</system.webServer>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" />
</dependentAssembly>
</assemblyBinding>
</runtime>
</configuration>
完成上面這些設定之後,我們就可以在 MVC 中使用 Chart Controls Library 了.
public ActionResult GetChartData()
{
StringBuilder sb = new StringBuilder();
try
{
Chart chart = GenerateChartSchema();
chart.ChartAreas["ChartArea1"].AxisX.Title = "Axis X Label";
chart.ChartAreas["ChartArea1"].AxisX.TitleForeColor = Color.Blue;
chart.ChartAreas["ChartArea1"].AxisX.TitleFont = new Font("Tahoma", 10, FontStyle.Bold);
chart.ChartAreas["ChartArea1"].AxisY.Title = "Axis Y Label";
chart.ChartAreas["ChartArea1"].AxisY.TitleForeColor = Color.Blue;
chart.ChartAreas["ChartArea1"].AxisY.TitleFont = new Font("Tahoma", 10, FontStyle.Bold);
Series s = new Series();
s.Name = "Series 1";
s.ChartArea = "ChartArea1";
s.ChartType = SeriesChartType.Line;
s.IsValueShownAsLabel = true;
s.MarkerStyle = MarkerStyle.Circle;
s.MarkerSize = 6;
s.PostBackValue = "1";
s.Points.Add(new DataPoint(0, 11) { AxisLabel = "XX" });
s.Points.Add(new DataPoint(0, 12) { AxisLabel = "AA" });
s.Points.Add(new DataPoint(0, 13) { AxisLabel = "BB" });
s.Points.Add(new DataPoint(0, 14) { AxisLabel = "CC" });
s.Points.Add(new DataPoint(0, 15) { AxisLabel = "DD" });
chart.Series.Add(s);
s = new Series();
s.Name = "Series 12";
s.ChartArea = "ChartArea1";
s.ChartType = SeriesChartType.Column;
s.Points.Add(new DataPoint(0, 5));
s.Points.Add(new DataPoint(0, 4));
s.Points.Add(new DataPoint(0, 3));
s.Points.Add(new DataPoint(0, 2));
s.Points.Add(new DataPoint(0, 1));
chart.Series.Add(s);
chart.Attributes["onclick"] = "alert(1);";
chart.ImageLocation = Server.MapPath("~/App_Data");
chart.ImageStorageMode = ImageStorageMode.UseHttpHandler;
StringWriter writer = new StringWriter(sb);
HtmlTextWriter htw = new HtmlTextWriter(writer);
chart.RenderControl(htw);
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
return Content(sb.ToString());
}
private Chart GenerateChartSchema()
{
Chart chart = new Chart();
chart.ID = "yieldChart";
chart.Width = Unit.Pixel(1440);
chart.Height = Unit.Pixel(1200);
chart.Palette = ChartColorPalette.BrightPastel;
chart.ImageType = ChartImageType.Png;
chart.BorderlineDashStyle = ChartDashStyle.Solid;
chart.BackGradientStyle = GradientStyle.TopBottom;
chart.BorderlineWidth = 2;
chart.BackColor = ColorTranslator.FromHtml("#D3DFF0");
chart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
ChartArea area = new ChartArea();
area.Name = "ChartArea1";
area.BorderColor = Color.FromArgb(64, 64, 64, 64);
area.BorderDashStyle = ChartDashStyle.Solid;
area.BackSecondaryColor = Color.White;
area.BackColor = Color.FromArgb(64, 165, 191, 228);
area.ShadowColor = Color.Transparent;
area.BackGradientStyle = GradientStyle.TopBottom;
area.Area3DStyle.Rotation = 10;
area.Area3DStyle.Perspective = 10;
area.Area3DStyle.Inclination = 15;
area.Area3DStyle.IsRightAngleAxes = false;
area.Area3DStyle.WallWidth = 0;
area.Area3DStyle.IsClustered = false;
area.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
area.AxisY.LabelStyle.Font = new Font("Tahoma", 8.25f, FontStyle.Bold);
area.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
area.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
area.AxisX.LabelStyle.Font = new Font("Tahoma", 8.25f, FontStyle.Bold);
area.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
area.AxisX.Interval = 1;
chart.ChartAreas.Add(area);
return chart;
}
其 Chart 的畫面如下所示 :
這篇 Displaying Data in a Chart with ASP.NET eb Pages (Razor) 提供了如何在 Razor 中使用 Chart Library 來產生 Chart Graph,可供參考.



留言
張貼留言