Flex – Cairngorm 之初體驗

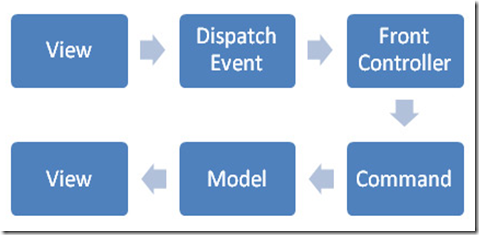
最近在看 Flex 的 Framework, 以 Adobe 官方建議的 Cairngorm 做為開始. 1. ModelLocator : 此部份提供了 Model 的功能, 使用Signleton design pattern 的設計把所有的資料都收集到這邊. 2. Command, Event, FrontController: 在 Front Controller 註冊 Command 與對應的 Event, Event Dispatcher 監聽 Event, 爾後操作過程中 dispatch event 觸發 Command 執行動作, 最後 Update Model 更新 View 顯示. 3. Interact with a server : ServiceLocator : 此 Class 提供了 application 將使用的所有 services, 它包含了 HTTPService, WebService, RemoteObject 呼叫. Business Delegate : 此 Class 有三個 Function to locate the service that is needed to call a method on the service to route the result to the specified responder Value Object : 此 Class 一般定義 property 並不需要任何的 methods, 使用來跟 Server 做 transfer strongly-typed complex data object. 4. Responders, Commands, Delegates : Responders : Responders should deal only in strongly-typed application objects. Responders may set values on the model. Commands : Commands never deal directly with ser...