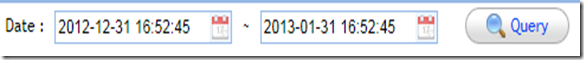
在做 Web 的 UI 時, 其 easyUI 這個免費的 Javascript Framework 提供了很多好用的組件,來幫助我們建立豐富及美觀的 Web 畫面, 在日期組件中提供了 datebox, datetimebox 這二種組件, 並提供相對映的 member 讓我們可以自定日期(日期時間)格式, 提供一個 yyyy-MM-dd HH:mm: ss 的時間格式 $("#startDate, #endDate").datetimebox({ formatter: function (date) { return date.getFullYear() + "-" + (date.getMonth() + 1).toString().leftPad("0", 2) + "-" + date.getDate().toString().leftPad("0", 2) + " " + date.getHours().toString().leftPad("0", 2) + ":" + date.getMinutes().toString().leftPad("0", 2) + ":" + date.getSeconds().toString().leftPad("0", 2); }, parser: function (date) { return new Date(Date.parse(date.replace(/-/g, "/"))); } }); 其顯示如下所示: